Hexo主题Fluid增加打赏功能
别人的博客都有打赏功能,就想着给自己的也增加上,经过网络学习及验证,总结如下!
有需求的小伙伴可以参考!
增加打赏CSS内容 文件位置:themes\fluid\source\css\heibanbai.css
此文件为自定义文件,文件名可自定义,如:heibanbai.css
文件内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 .tea {font-size : 0.8125em ;color : #999999 ;margin-top : 10px ;.reward-container {display : flex;flex-direction : column;align-items : center;margin-top : 50px ;.reward-btn {padding : 8px 24px ;font-size : 18px ;background-color : #007bff ;color : #fff ;border : none;cursor : pointer;border-radius : 10px ;.reward-img-container {display : none;margin-top : 20px ;opacity : 0 ;transition : opacity 2s ease;.reward-img {width : 200px ;margin : 10px ;border : 1px dashed #ccc ;border-radius : 4px ;padding : 10px ;.singleImgContainer {width : 50% ;height : 240px ;.wechatPay ,.aliPay {text-align : center;font-size : 0.8125em ;color : #999999 ;
增加打赏JS内容 文件位置:themes\fluid\source\js\heibanbai.js
此文件为自定义文件,文件名可自定义,如:heibanbai.js
文件内容如下:
1 2 3 4 5 6 7 8 9 10 11 const rewardBtn = document .getElementById ('rewardBtn' );const rewardImgContainer = document .getElementById ('rewardImgContainer' );if (rewardBtn){onclick = () => {style .display = (rewardImgContainer.style .display === 'none' || rewardImgContainer.style .display === '' ) ? 'inline-flex' : 'none' setTimeout (() => {style .opacity = (rewardImgContainer.style .opacity === '0' || rewardImgContainer.style .opacity === '' ) ? '1' : '0' 10 );
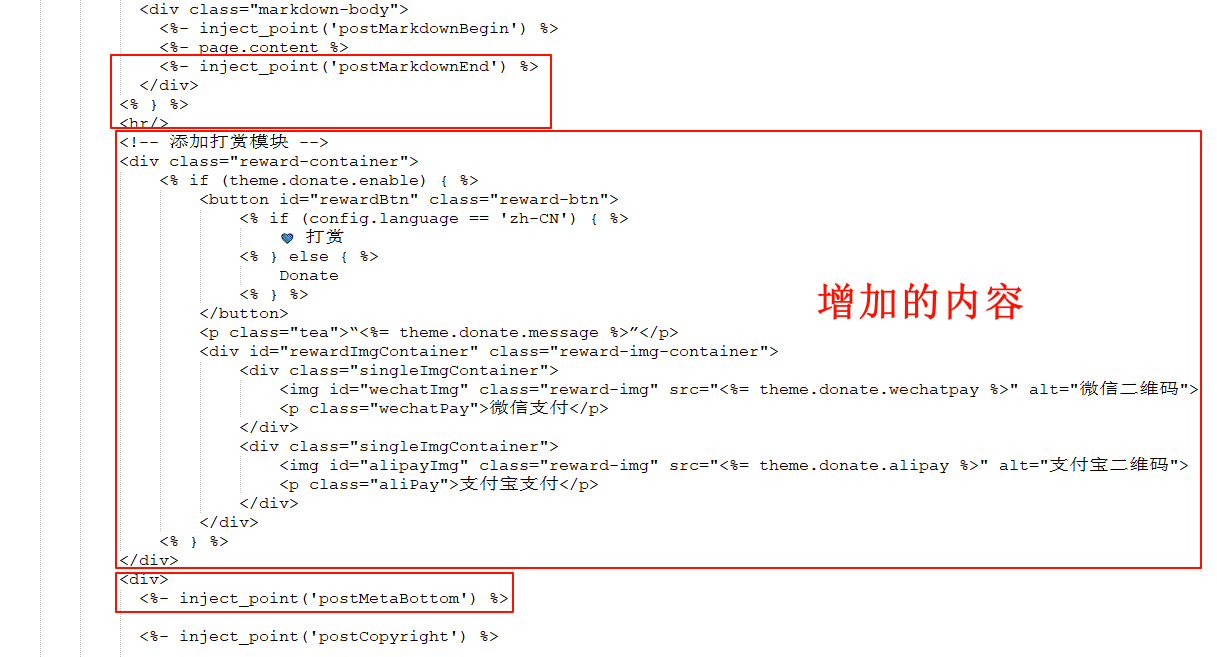
修改文章模板加入打赏 文件位置:themes\fluid\layout\post.ejs
此文件为已有文件,只是在里面增加内容,增加位置如下:
增加内容如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <div class ="reward-container" > <% if (theme.donate.enable) { %> <button id ="rewardBtn" class ="reward-btn" > <% if (config.language == 'zh-CN' ) { %> ❤ 打赏 <% } else { %> Donate <% } %> </button > <p class ="tea" > “<%= theme.donate.message %>”</p > <div id ="rewardImgContainer" class ="reward-img-container" > <div class ="singleImgContainer" > <img id ="wechatImg" class ="reward-img" src ="<%= theme.donate.wechatpay %>" alt ="微信二维码" > <p class ="wechatPay" > 微信支付</p > </div > <div class ="singleImgContainer" > <img id ="alipayImg" class ="reward-img" src ="<%= theme.donate.alipay %>" alt ="支付宝二维码" > <p class ="aliPay" > 支付宝支付</p > </div > </div > <% } %> </div >
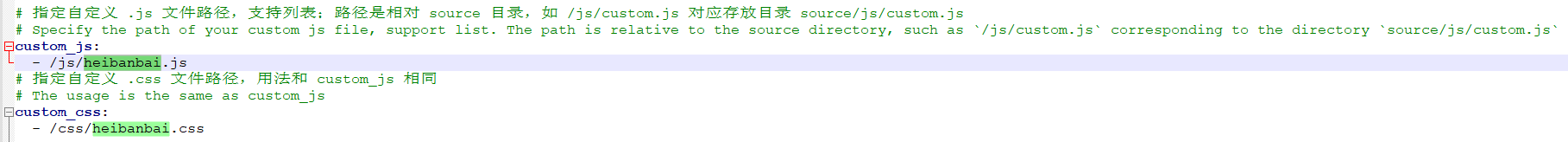
引入自定义的打赏CSS和JS文件 修改主题的配置文件_config.fluid.yml,如下增加上面自定义的heibanbai.css和heibanbai.js文件:
1 2 3 4 5 6 7 8 custom_js: - /js/heibanbai.js custom_css: - /css/heibanbai.css
启用打赏自定义打赏语句 修改主题的配置文件_config.fluid.yml,如下增加打赏提示以及指定打赏二维码 (位置无固定要求,可以增加到最后位置):
1 2 3 4 5 6 7 8 donate: enable: true message: 您的支持,我的动力!觉得不错的话,给点打赏吧 ୧(๑•̀⌄•́๑)૭ alipay: /img/alipay.jpg wechatpay: /img/wechatpay.jpg
参数说明:
message: 自定义打赏提示语alipay:支付宝打赏图片wechatpay:微信打赏图片
重新部署博客 1 2 3 4 hexo clean
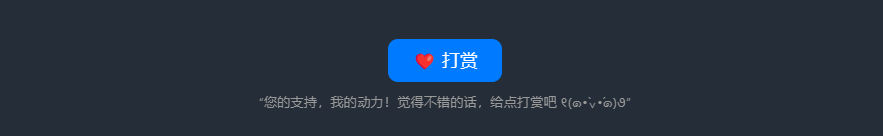
效果图 未点击打赏按钮时:
点击打赏按钮后:
蚂蚁🐜再小也是肉🥩!